TL;DR
リサイズする時Optionキーを押しながらドラッグすべし
詳細
Draw.ioを最近たまに使うんだけど、高機能すぎて動作がよくわからない時がある。
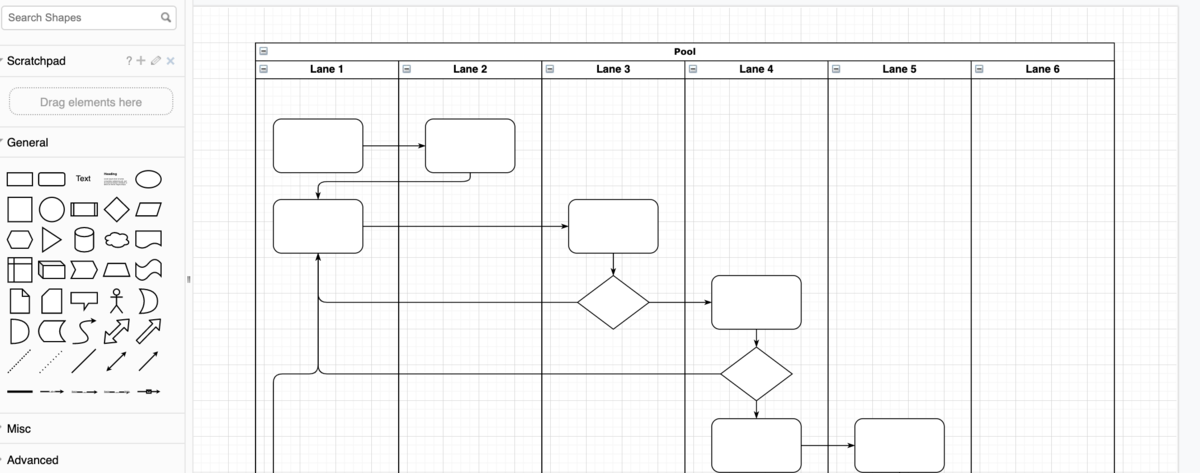
Arrange -> Insert -> Tempalte... と選択するとテンプレート一覧が見れる。例えば"Flowcharts"の一番左上のテンプレを選ぶと、いい感じの枠とオブジェクト群が配置される。あとは自分で四角や矢印をポンポン追加していけば簡単にフローチャートを作ることができる。

…のはいいのだが、この枠が曲者で、オブジェクトを大きくするとそれに追従して枠の大きさも変わってしまう。複数のブロックをまたがるオブジェクトを作りたいのに、枠の大きさが勝手に調節されて1ブロックに収めようとしてくる。やめてほしい。

そんなわけで"drawio disable adjustment"とかそんな感じで頑張ってググっていたら、 StackExchangeでそれっぽい質問を見つけた。
How do I prevent arrows from snapping when moving them on Draw.io? - Web Applications Stack Exchange
質問内容は矢印がどうのこうのなので若干違うのだが、回答の一つに「MacならOptionキー押せ」というのがあったので試したところうまくいった。ほっ。これ、かなりのストレスだったので解決できてよかった。。

多分だけどWindowsだとAlt押せばいいっぽいです。
この、自動調節というか自動調整というか、auto resizeというか…なんて言うんだろう?呼び方が分からず検索しづらかったので、備忘録を兼ねて。世の中に3人くらいは同じ悩みを持っている人がいそう…。
追記
別のMacでやったらなぜかOption押してもSwimlane(という名前らしい)がビヨーンとなるのを止められなかった。なぜ…。ブラウザはChrome。draw.ioの何かしらの設定の違いか、OSバージョンの違いか、機種の違いか…。
この場合どうすればいいのかは分からなかった。誰か教えて欲しい。